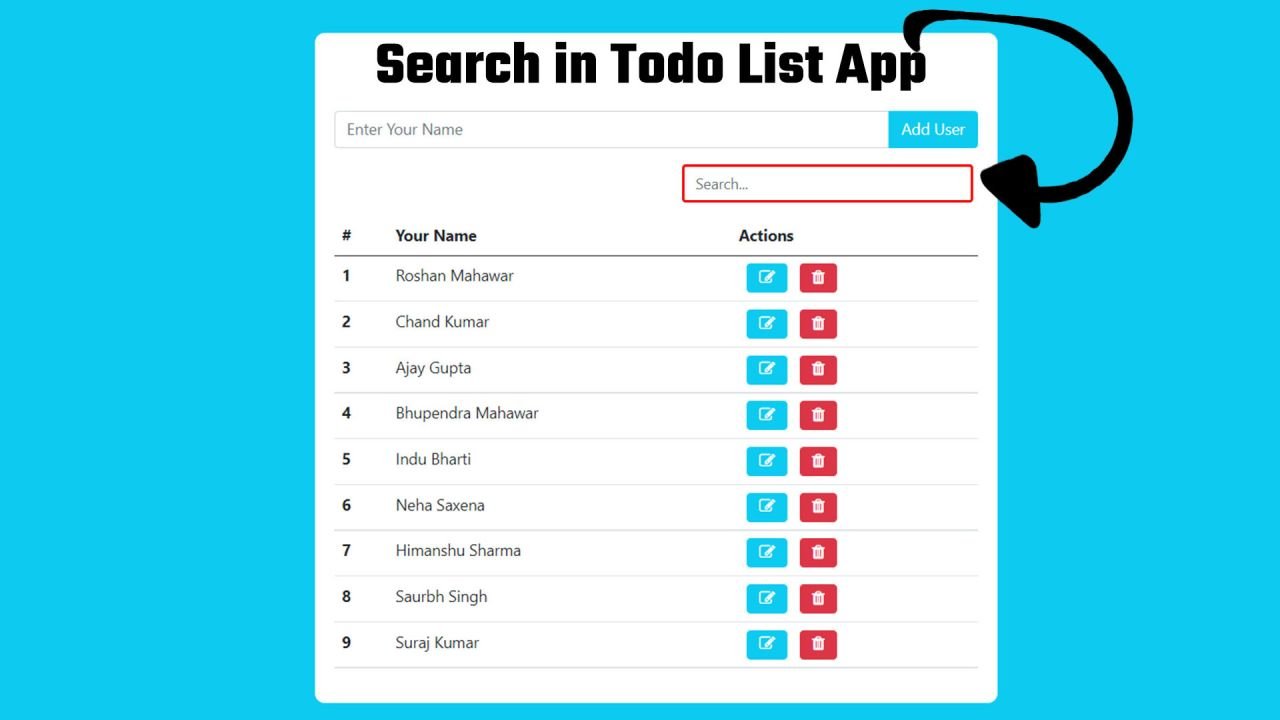
Search Feature in Todo List

March 03, 2023
Learn How to add Search Feature in todo list using JavaScript
we are adding search feature in todo list using JavaScript.
Note: We have already made todo list, if you want to see the todo list here's the link Todo List and in this tutorial we are just adding search feature.
Step 1) Add HTML:
Example
Search Text Field
<div class="filter my-3">
<div class="row justify-content-between">
<div class="col">
</div>
<div class="col">
Search:
<div class="input-group">
<input type="search" class="form-control" placeholder="Search..." aria-label="Recipient's username" id="search" >
</div>
</div>
</div>
</div>Step 2) Add JavaScript:
Example
//select all tr of table
const allTr = document.querySelectorAll('#records tr');
//get text as query from search text field
const searchInputField = document.querySelector('#search');
searchInputField.addEventListener('input', function (e) {
const searchStr = e.target.value.toLowerCase();
recordsDisplay.innerHTML = '';
allTr.forEach(tr => {
const td_in_tr = tr.querySelectorAll('td');
if (td_in_tr[0].innerText.toLowerCase().indexOf(searchStr) > -1) {
recordsDisplay.appendChild(tr);
}
});
if (recordsDisplay.innerHTML == '') {
recordsDisplay.innerHTML = ' No Records Found';
}
});