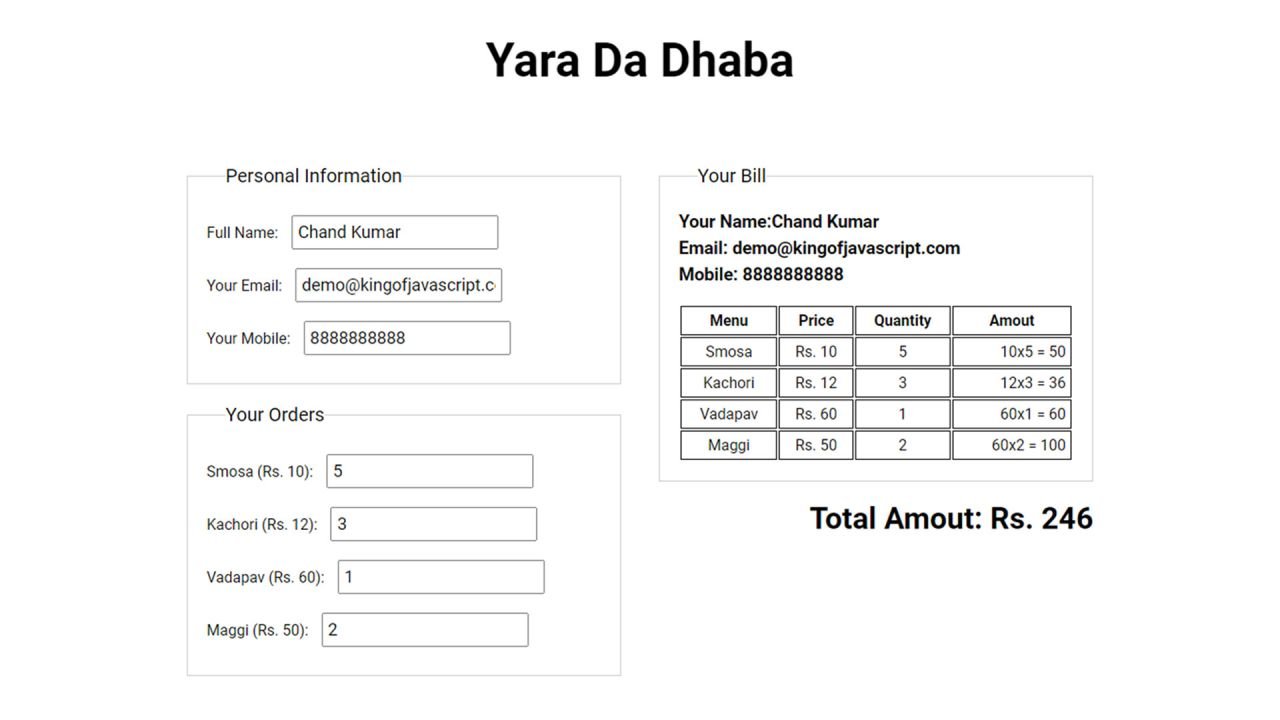
JavaScript Bill Calculator App

February 07, 2023
Learn How to Build JavaScript Bill Calculator App.
Follow The Steps:
Step 1) Add HTML:
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<h1>Yara Da Dhaba</h1>
<div class="container-fluid">
<div class="container">
<div class="part1">
<fieldset>
<legend>Personal Information</legend>
Full Name: <input type="text" id="name" /> <br />
Your Email: <input type="text" id="email" /><br />
Your Mobile: <input type="text" id="mobile" /><br />
</fieldset>
</div>
<div class="part2">
<fieldset>
<legend>Your Orders</legend>
Smosa (Rs. 10): <input type="text" id="smosa" /> <br />
Kachori (Rs. 12): <input type="text" id="kachori" /><br />
Vadapav (Rs. 60): <input type="text" id="vadapav" /><br />
Maggi (Rs. 50): <input type="text" id="maggi" /><br />
</fieldset>
</div>
</div>
<div class="container">
<fieldset>
<legend>Your Bill</legend>
<h3>Your Name:<span id="name2"></span></h3>
<h3>Email: <span id="email2"></span></h3>
<h3>Mobile: <span id="mobile2"></span></h3>
<table border="1">
<thead>
<tr>
<th>Menu</th>
<th>Price</th>
<th>Quantity</th>
<th>Amout</th>
</tr>
</thead>
<tbody id="bill">
<tr>
<td>Smosa</td>
<td>Rs. 10</td>
<td>1</td>
<td>10x1 = 10</td>
</tr>
</tbody>
</table>
</fieldset>
<h2>Total Amout: Rs. <span id="amount">0</span></h2>
</div>
</div>
</body>
</html>Step 2) Add CSS:
Example
*{
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
body{
margin:0;
padding:0
}
h1{
text-align: center;
margin: 40px auto;
font-size: 50px;
}
h2{
text-align:right;
font-size:36px;
}
.container-fluid{
width: 100%;
margin: 0 auto;
max-width: 1000px;
}
.container{
max-width: 500px;
width: 50%;
float: left;
margin: 0 auto;
border: none;
padding: 20px;
}
fieldset{
padding: 20px;
margin: 20px 0;
border: 1px solid #cccccc;
font-size: 16px;
}
legend{
margin-left: 20px;
font-size: 20px;
}
input{
width: auto;
margin: 10px;
padding: 5px;
font-size: 18px;
}
h3{
margin: 5px 0;
}
table{
width: 100%;
margin-top: 20px;
border: none;
text-align: center;
}
table td,table th{
padding: 5px;
margin: 0;
border: 1px solid #000000;
}
table tr td:last-child{
text-align: right;
}
ul li{
padding: 5px;
margin: 10px 0;
}Step 3) Add Javascript:
example:
var Smosa = 10,
Kachori = 12,
Vadapav = 60,
Maggi = 50;
var smosa_q = 0,
kachori_q = 0,
vadapav_q = 0,
maggi_q = 0;
var name = "",
email = "";
var smosaBill = "",
kachoriBill = "",
vadapavBill = "",
maggiBill = "";
var total_amount = 0;
document.getElementById("name").addEventListener("keyup", function() {
document.getElementById("name2").innerHTML = this.value;
});
document.getElementById("email").addEventListener("keyup", function() {
document.getElementById("email2").innerHTML = this.value;
});
document.getElementById("mobile").addEventListener("keyup", function() {
document.getElementById("mobile2").innerHTML = this.value;
});
document.getElementById("smosa").addEventListener("keyup", function() {
if (this.value == "" || this.value == 0) {
smosaBill = "";
smosa_q = 0;
showBill();
} else {
smosa_q = this.value;
smosaBill = "<tr><td>Smosa</td><td>Rs. " + Smosa + "</td><td>" + smosa_q + "</td><td>" + Smosa + "x" + smosa_q + " = " + Smosa * smosa_q + "</td></tr>";
showBill();
}
});
document.getElementById("kachori").addEventListener("keyup", function() {
if (this.value == "" || this.value == 0) {
kachoriBill = "";
kachori_q = 0;
showBill();
} else {
kachori_q = this.value;
kachoriBill = "<tr><td>Kachori</td><td>Rs. " + Kachori + "</td><td>" + kachori_q + "</td><td>" + Kachori + "x" + kachori_q + " = " + Kachori * kachori_q + "</td></tr>";
showBill();
}
});
document.getElementById("vadapav").addEventListener("keyup", function() {
if (this.value == "" || this.value == 0) {
vadapavBill = "";
vadapav_q = 0;
showBill();
} else {
vadapav_q = this.value;
vadapavBill = "<tr><td>Vadapav</td><td>Rs. " + Vadapav + "</td><td>" + vadapav_q + "</td><td>" + Vadapav + "x" + vadapav_q + " = " + Vadapav * vadapav_q + "</td></tr>";
showBill();
}
});
document.getElementById("maggi").addEventListener("keyup", function() {
if (this.value == "" || this.value == 0) {
maggiBill = "";
maggi_q = 0;
showBill();
} else {
maggi_q = this.value;
maggiBill = "<tr><td>Maggi</td><td>Rs. " + Maggi + "</td><td>" + maggi_q + "</td><td>" + Vadapav + "x" + maggi_q + " = " + Maggi * maggi_q + "</td></tr>";
showBill();
}
});
function showBill() {
document.getElementById("bill").innerHTML = smosaBill + kachoriBill + vadapavBill + maggiBill;
document.getElementById("amount").innerHTML = Smosa * smosa_q + Kachori * kachori_q + Vadapav * vadapav_q + Maggi * maggi_q;
}